In the ever-evolving landscape of website creation, WordPress continues to dominate as a versatile and user-friendly content management system. With the introduction of the Gutenberg editor, WordPress has made significant strides in enhancing the content creation experience. In this blog post, we will explore tips and techniques for mastering the WordPress Gutenberg editor, enabling you to create dynamic and engaging content that captivates your audience.
Understanding the Gutenberg Editor:
Before diving into the tips and techniques, let’s first gain a thorough understanding of the Gutenberg editor. Introduced in WordPress 5.0, Gutenberg revolutionized the traditional WordPress editing experience by introducing a block-based approach. Unlike the previous text-centric editor, this editor allows you to construct your content using individual blocks, each serving a specific purpose. These blocks encompass a wide range of elements such as text, images, videos, galleries, buttons, and more, providing unparalleled flexibility in designing your web pages.

Getting Started with Gutenberg:
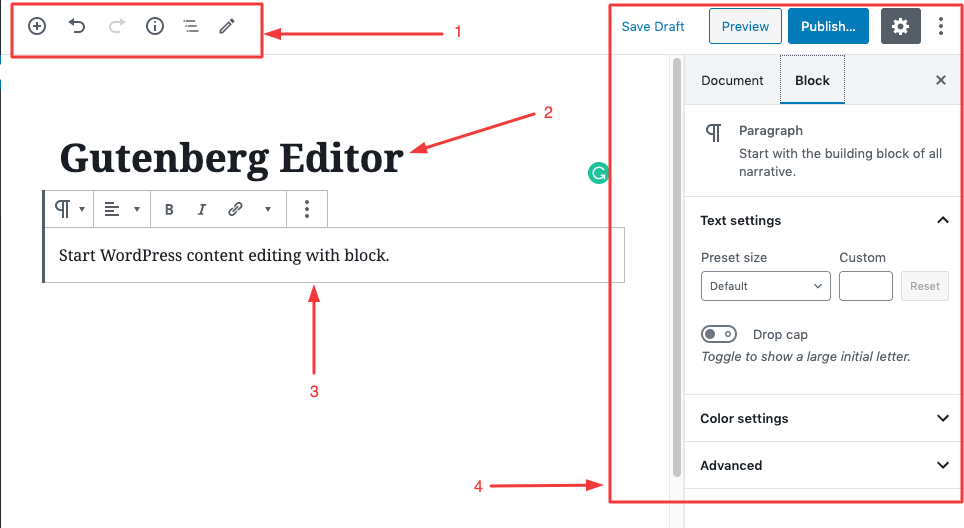
- Familiarize Yourself with the Interface: As you launch the Gutenberg editor, you’ll encounter a clean and intuitive interface. The main content area is where you’ll build your page by adding and arranging blocks. On the right side, you’ll find the block settings panel, allowing you to customize each block individually according to your preferences.
- Exploring Block Types: Gutenberg offers an extensive collection of block types to suit your content needs. Experiment with various blocks such as Paragraph, Heading, Image, Gallery, Quote, and Embeds to add diversity and visual appeal to your content. Each block type comes with its own set of customization options, giving you granular control over your content presentation.
Advanced Tips and Techniques:
1. Customizing Block Appearance:
- Block Alignment: Utilize the alignment options to position blocks to the left, right, or center, enabling more creative and visually appealing layouts.
- Block Styles: Leverage block styles to ensure consistent branding and design across your content. You can use pre-defined styles or create your own using CSS, providing a unique look and feel to your website.
2. Utilizing Block Patterns:
- Block Patterns: Gutenberg offers a library of pre-designed block patterns that you can seamlessly incorporate into your content. Explore the available patterns or create your own to save time and maintain consistency throughout your website. Block patterns enable you to create complex and visually compelling layouts effortlessly.
3. Creating Reusable Blocks:
- Reusable Blocks: Streamline your content creation process by saving frequently used blocks as reusable blocks. This feature is particularly useful for elements like call-to-action buttons, testimonials, or pricing tables that appear across multiple pages. By using reusable blocks, you can easily make updates to all instances of that block simultaneously.
4. Extending Gutenberg with Plugins:
- Gutenberg Plugins: Enhance the functionality of Gutenberg by installing compatible plugins. Popular options include “Ultimate Addons for Gutenberg,” “Gutenberg Blocks – Ultimate Addons for Gutenberg,” and “CoBlocks.” These plugins provide additional block options, templates, and advanced customization features, expanding the possibilities of Gutenberg.
5. Keyboard Shortcuts and Efficiency:
- Keyboard Shortcuts: Boost your productivity by utilizing Gutenberg’s keyboard shortcuts. For instance, pressing “Enter” twice creates a new block, “Ctrl + Alt + T” transforms a block into a different type, and “Ctrl + /” opens the shortcuts help modal. Familiarize yourself with these shortcuts to expedite your content creation workflow.
6. Collaboration and Revision History:
- Collaboration: Gutenberg facilitates easy collaboration by enabling you to add comments within individual blocks. Collaborators can leave feedback, suggestions, or notes for specific sections of your content, making it convenient to collaborate with team members or clients during the content creation process.
- Revision History: Take advantage of Gutenberg’s revision history feature to track changes made to your content over time. This allows you to revert to previous versions if needed and ensures a smooth content management workflow. You can review the revision history, compare versions, and restore earlier versions if necessary.
Conclusion:
The Gutenberg editor in WordPress presents a powerful toolset for creating dynamic and engaging content. By understanding its features and implementing the tips and techniques discussed in this blog post, you can master the Gutenberg editor and take your WordPress content creation to new heights. Embrace the block-based approach, experiment with various block types, and leverage advanced features such as block patterns and reusable blocks to streamline your workflow and deliver captivating content.
As you dive deeper into Gutenberg, don’t hesitate to explore additional resources, tutorials, and plugins that can further enhance your experience. Continuously refine your skills, stay updated with new Gutenberg features, and unlock the full potential of this robust editor.
With practice, creativity, and an understanding of the tips and techniques shared in this blog post, you’ll be well on your way to creating dynamic and visually stunning content that captivates your audience and elevates your WordPress website to new heights of success.
Happy block building and content creation with Gutenberg!

Leave a Reply