Are you wondering what you should do before you change WordPress themes?
When switching your WordPress theme, there are few very important steps that you must take to ensure the process is smooth, and you don’t lose any important data.
In this WordPress checklist, we’ll share the top things you must do before you change WordPress themes.
Switching a theme is an important decision that every website owner makes at least once every few years.
Of course you have to decide your reasoning of why you’re switching, and pick a theme that suits all your needs.
We have a list of best WordPress multi-purpose themes and best WordPress blog themes that you can check out if you’re looking for recommendations.
Once you have chosen the theme that you want to switch to, it’s important that you follow the checklist below to ensure that you don’t lose any content or data during the process.
1. Make Note of Any WordPress Theme Customizations
Some WordPress website owners will customize their WordPress themes by adding code snippets directly to their theme files. Code snippets can be a great way to add new features to your website that aren’t part of the stock theme.
But, if you’re adding those snippets directly to your theme files, it can be easy to lose track of them.
If you or a web developer made these changes, then make sure you go through your current theme files and note all of the additional code that’s been added.
For adding code snippets in the future, we always recommend to use a site-specific plugin or a code snippets plugin. This way, you can keep those snippets even if you change themes later. For more details, see our beginner’s guide on pasting snippets from the web into WordPress.
2. Get Current WordPress Theme Performance Metrics
Before changing your theme, you should check your current website’s loading speed and performance. This lets you compare any differences in the page load time after you switch themes.
Since WordPress speed and performance plays an important role in user experience and WordPress SEO, you need to ensure the new theme is faster than what you’re using now.
You can easily check your current website speed metrics using a WordPress speed testing tool such as IsItWP’s free website speed testing tool.

3. Make Note of Current Theme Sidebars and Widget Areas
Sidebars are used for adding different widgets to your website, like email newsletter subscription forms, social media buttons, popular posts, and more.
Since every theme has different widget areas, your widgets may unexpectedly move or disappear from your site if you switch themes.
That’s why it’s important to make a note of what widgets you’re using in your WordPress sidebars and any other widget areas of your website before you change themes. Then you can easily replicate them after switching.
If you’ve added any custom code or shortcodes, then make sure to copy this code and save it somewhere safe so that you can use it with your new theme.
4. Copy Existing WordPress Tracking Codes
Many users will add analytics tracking code directly to their theme files. Some WordPress themes also allow you to add tracking codes directly into your theme options panel.
It’s a common mistake to overlook these important tracking codes.
You need to make sure you copy all of your website tracking codes you’re using for analytics, advertising, and more, so you can add them to your new website.
If you want to make it easy on yourself, then we recommend using a plugin like MonsterInsights to install Google Analytics in WordPress.
By using MonsterInsights, you can rest assured there will be no interruptions to your analytics or lost data. You’ll also unlock bonus tracking like link clicks and button click tracking, WordPress category and tag analytics, author tracking, and much more.

For all other tracking codes, you can use the Insert Headers and Footers plugin. For more details, see our guide on how to add header and footer code in WordPress.
5. Back Up Your Current WordPress Website
It’s always a good idea to back up your website on a regular basis. Before changing your theme, you should completely back up your posts, pages, plugins, media, and databases.
The easiest way to do this is by using a WordPress backup plugin to create a backup of your entire site. For more details, see our guide on how to backup your WordPress site with UpdraftPlus.
This will help ensure you can easily recover your website if anything goes wrong when switching themes.
6. Put Your WordPress Site Into Maintenance Mode
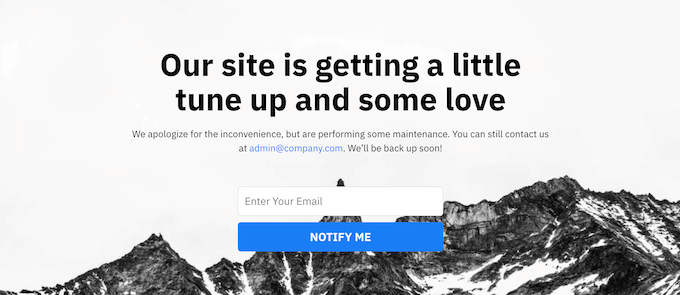
When making changes to your site, it’s always a good practice to put your website into maintenance mode. Maintenance mode lets you display a user friendly notice to your visitors.

This helps prevent your visitors from seeing your website when it’s half-finished or under construction.
To do this, we recommend using the SeedProd plugin. It’s the best drag and drop WordPress page builder used by over 1 million websites.
It lets you easily create custom maintenance mode pages, landing pages, coming soon pages, 404 pages, and more.

For more details, see our guide on how to put your WordPress site in maintenance mode.
7. Test All Functionality and Installed WordPress Plugins
Once you have a new WordPress theme activated, you need to ensure you have the same functionality as before and that all of your old plugins work with your new theme.
You can start by adding back the code snippets that you copied from your old WordPress theme files. For more details, see our beginner’s guide to pasting code snippets into WordPress.
8. Test New WordPress Theme Across Browsers and Devices
Cross-browser testing will help you make sure your new website looks good on different browsers, screen sizes, operating systems, and mobile devices.
Most of your visitors will probably use Google Chrome to visit your WordPress blog. However, other web browsers like Firefox, Microsoft Edge, Safari, and more are still used by hundreds of millions of users worldwide.
If your new website doesn’t work right on one of those browsers, then you’re missing out on visitors and traffic.
Luckily, you can use all kinds of cross-browser testing tools to see how your website looks across different browsers and devices.
9. Delete WordPress Plugins You No Longer Need
Some WordPress themes will pre-install plugins when you install the theme. Some of these may be useful, but other times you won’t need them.
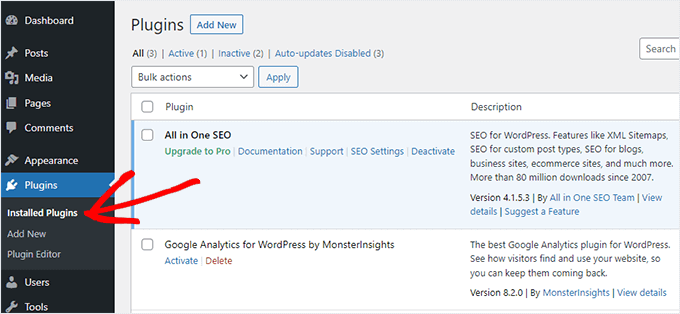
Simply go to Plugins » Installed Plugins to see if your theme has added any new plugins.

Now is also a good time to go through your entire plugin list to see if any plugins are worth deleting.
If you’re looking for high quality plugins to use with your new theme, then see our picks of the must have WordPress plugins.
10. Let Your Users Know Your New Website is Live
Once you’re ready to make your new WordPress theme live, you can turn off maintenance mode.
You should also get in touch with your readers to tell them about your new website. This will prepare your audience so that they’re not confused by any big design changes, and it will also help to keep your subscribers engaged and returning to your site to see the new design.
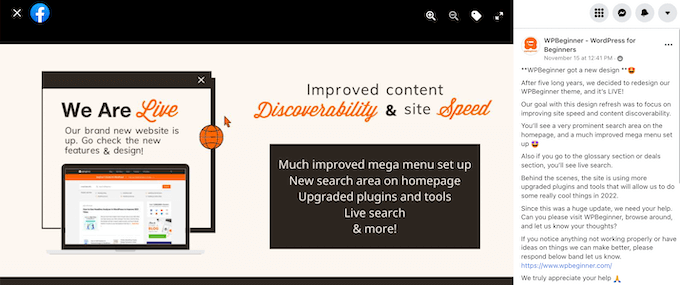
Here’s an example post we shared on Facebook about our new website redesign.

We recommend notifying your audience via your email newsletter, social media, and push notifications.
If you’re looking for more ways to promote your site, then see our guide on how to share your blog posts with readers.
11. Test Loading Speeds for Your New WordPress Theme
Once your new theme is live and you’ve gone through the steps above, it’s time to do another speed test. Ideally, your new website will be faster and get better scores in your speed test.
To do this, simply use the same website speed tool you used earlier and compare the results.
If the new theme is slower than your old theme, then make sure you run multiple tests, test from different areas, and check to see if you have any caching or firewall settings that could be causing the dip.
12. Monitor Your WordPress Website Bounce Rate
Bounce rate is the percentage of visitors who land on your website and leave without continuing to a second page. A high bounce rate means that you didn’t convince your visitor to stay on your site long enough to take action.
After you switch themes, it’s important to monitor your bounce rate. Some themes are simply friendlier at helping visitors navigate around your site.
If your bounce rate has gone up since switching theme, then you’ll want to work to lower it. You can do this by improving your navigation menus, adding more internal links, adding a popular posts widget, and more.
For more details, see our guide on how to increase pageviews and reduce bounce rate in WordPress.
13. Listen to Reader Feedback to Improve Your WordPress Website
Finally, it’s important you listen to reader feedback after you switch to a new theme. Some readers may love or hate certain parts of your design.
You don’t have to listen to every reader and make the changes they suggest. But, if there’s a group of readers who are experiencing the same issue, then it’s probably worth looking into.
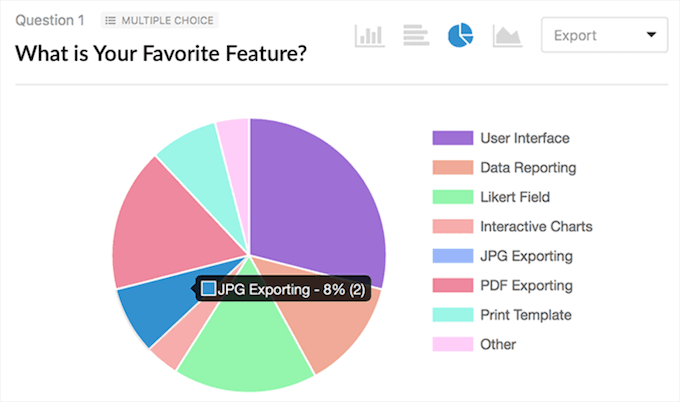
You can collect visitor feedback by adding a contact form to your website, or running a survey asking for reader feedback on your new design.
The easiest way to do this is by using WPForms. It’s the best WordPress survey plugin in the market used by over 5 million websites.

It lets you easily create engaging survey forms with the drag and drop builder.
Plus, the reporting section automatically creates beautiful reports to help analyze your results.